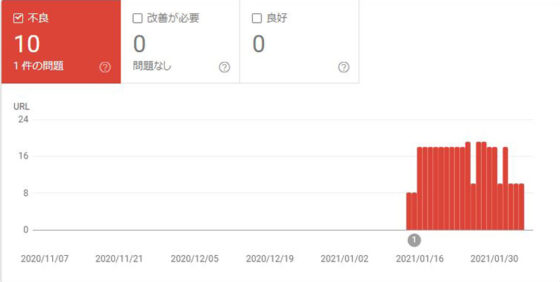
あるとき、Google Search Consoleを開いてみると、「ウェブに関する主な指標」に「不良」!!となっている項目がありました。

詳細を見てみると、「CLSに関する問題」だそうです。

今回は、「CLSに関する問題」を対処するための方法を解説します。
なお、こちらのブログはWordPressにCocoonがテーマなので、具体的な対処方法はそれらを使っていますが、原理がわかれば応用ができると思います。
CLSに関する問題とは何か?
まず、Google様の言うCLSとは、Cumulative Layout Shiftの略語です。
こちらに解説がありますが、
英語なので良くわかりませんね。
端折った解説をすると、ウェブページを表示するときには、まずテキスト部分を表示します。
その後、画像をはめ込みますが、テキスト表示時に仮置きした画像の大きさと違っていると、テキストのレイアウトがズレてしまいます。
そのズレの大きさをCLSとして数値化しています。
ズレが大きいと、誤クリックの原因となるので、Google様は0.1以上で「改善が必要」、0.25以上で「不良」としています。
CLSの数値を確認する方法
まずは、自分のウェッブページのCLSの値を確認してみましょう。
それは、PageSpeed Insightsで確認できます。
こちらのページで、調べたいURLを入れてみてください。

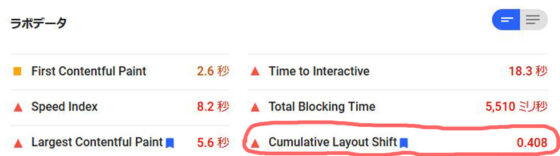
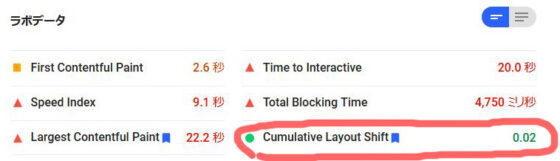
結果で表示される「ラボデータ」の「Cumulative Layout Shift」がそのページのCLSの値です。
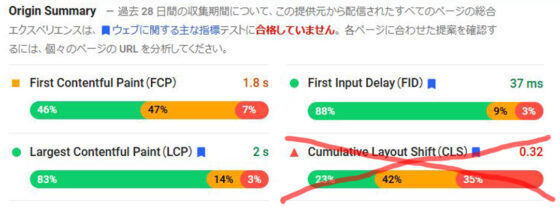
Origin Summaryにも「Cumulative Layout Shift」がありますが、

こちらは、過去28日間で集計した結果なので、現在の値ではないです。
CLSの数値を小さくするには?
先ほどの解説で「その後、画像をはめ込みますが、テキスト表示時に仮置きした画像の大きさと違っていると、テキストのレイアウトがズレてしまいます。」と書きました。
WordPressのCocoonというテーマやGoogle Adsenseの広告はレスポンシブという技術を使って、パソコンやスマホのさまざまな画面の大きさに合わせて、画像の大きさを変えています。
そのために、テキスト表示時には画像の大きさが確定できないため、どうしてもズレが出てしまいます。
そこで、レスポンシブをやめて、画像の大きさを固定にすればCLSの数値は小さくなります。
ただし、レスポンシブをやめるのは、一番最初に画面に表示されている部分だけで、スクロールをしないと見えないところは、レスポンシブのままでOKです。

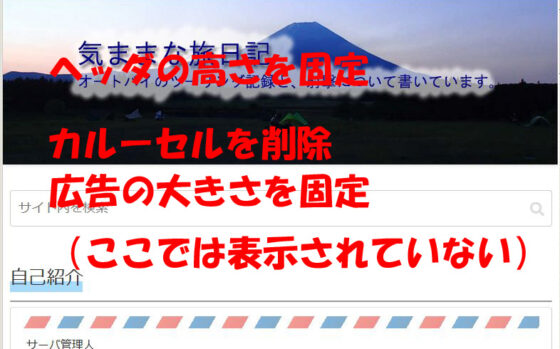
このブログのホームページを例にすると、ヘッダーとカルーセル、Googleの広告がレスポンシブになっています。
最初に表示される画像はこれだけなので、そこだけ対処します。
CLSに関する問題の対処方法
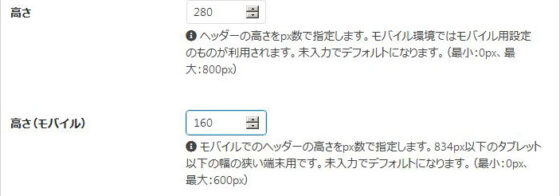
まずは、ヘッダー画像を固定化しましょう。

WordPressの「Cocoon設定」→「ヘッダー」に「高さ」と「高さ(モバイル)」があります。
初期値は何も入っていませんが、ここに適当な数値を入れましょう。
次にカルーセルです。

WordPressの「Cocoon設定」→「カルーセル」に設定するところがあります。
Cocoonのカルーセルは画像を固定化できないので、「表示しない」にします。
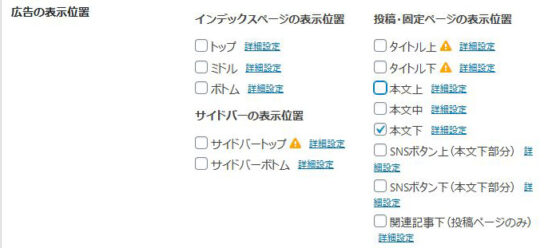
最後に、Google広告です。「Cocoon設定」→「広告」で、本文上にレスポンシブの広告を表示していましたが、これを外します。(外すのは最初の画面に表示される本文上だけで、それ以外はそのままでOKです)

次にGoogle Adsenseで、広告サイズ固定のディスプレイ広告を作成し、

そのコードをウィジットで本文上に貼り付けます。

そのようにして、ブログのホームページは以下のようになりました。

CLSに関する問題の対処の効果は?
劇的に改善されました!

モバイルで対応前:0.408 → 対応後:0.020
パソコンで対応前:0.170 → 対応後:0.014
です。ともに1/10以下ですね。
これで、Google Search Consoleでの評価もよくなるでしょう。
ちなみに、それ以外のTime to InteractiveとかSpeed Indexとかの数値が非常に悪くなっていますが、この原因はわかっています。Google Adsenseが遅いためです。対処のしようがないので、放置です。
お勧めのKindle本です!






コメント